Schema markup, sometimes just referred to as schema or structured data, is essentially coding that can be added to the backend of your website to aid search engines in crawling, organizing, and displaying your content to users. Traditional HTML scripts enable search engine crawlers to determine what your data says but not what it means. This is where schema markup comes into play. It helps communicate to search engines what our content means and why it’s significant.
For example, if a search engine sees a number listed on your site without schema markup, it has no idea what that number means. It could be a price, a street number, or a phone number. By implementing schema markup, we can communicate to search engines that this number is a phone number, allowing them to display that information to users who are looking for it.
Schema markup benefits SEO by improving a search engine’s ability to crawl your site, increasing your site’s visibility in the search results, and ultimately enhancing the user experience.
There are various types of schema markup that you can use on your site, such as for articles, blogs, local businesses, restaurants, recipes, events, and products. Google understands 32 types of schema, and they are designed to describe specific elements on your website, making it easier for search engines to present users with richer results.
To generate schema markup, you can use Google’s Structured Data Markup Helper. Here you select a type of schema and paste in the URL of the page you want to implement the schema on. To create the tags, highlight or click elements on the page and select an attribute of that element based on the drop-down menu. Once done, click “Create HTML,” and the tool generates HTML structured data based on your selection. If everything looks good, you can implement the schema markup on your site through your CMS or directly into your source code. After search engines recognize the change you made, you should start seeing the fruit of your labor in the search results with rich snippets.
When using schema markup, it’s vital to focus on your users. Choose the schema markup that will be most beneficial for them when they are looking for your information. It’s estimated that only thirty percent of web pages online use schema markup, so even implementing just one type can make you stand out amongst your competition in the search results.
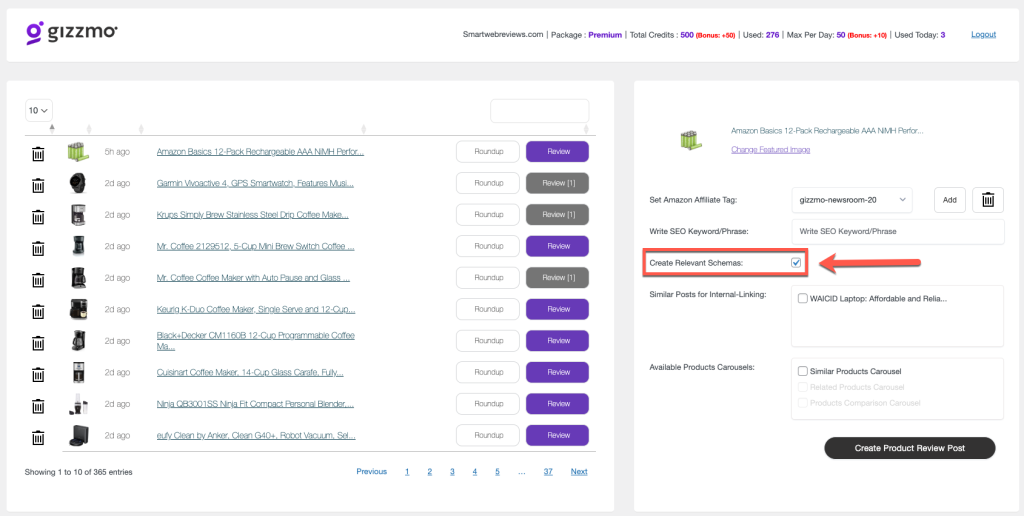
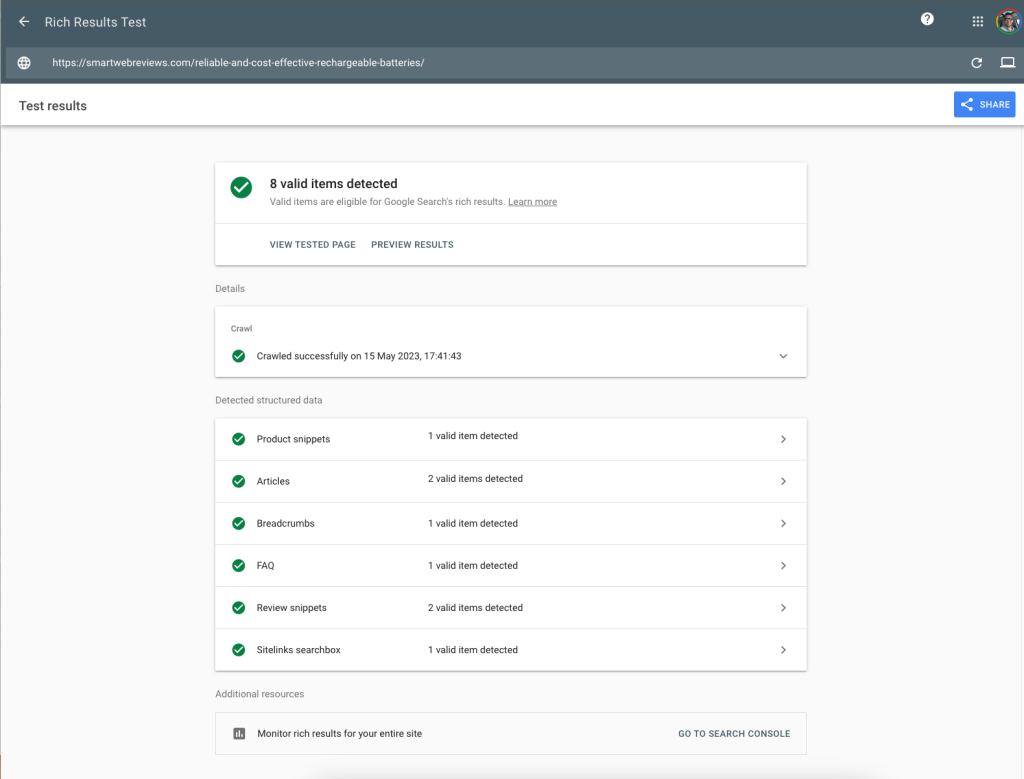
Gizzmo, for example, effortlessly builds validated JSON-LD structured data markup for your WordPress pages, adhering to Schema.org specifications for optimal SEO. JSON-LD is one of the languages of code you can add to your HTML to tell search engines what exactly is on your webpage, and it’s Google’s recommended format due to its ease of organization and editing.


Remember, while there’s no hard evidence that structured data directly impacts rankings, it significantly improves the search experience. Users can read FAQs, see ratings, learn important business information, and more without ever visiting a page. This can expand your brand reach and potentially increase click-through rates.
Stay tuned for more insights and tips on the latest in digital marketing, and how to leverage schema markup to enhance your website’s SEO.